Q:iPhone・iPad用の動画を追加したいのですがどうすれば良いでしょうか?
A:iPhone・iPad用それぞれの動画ファイルと再生用のHTMLファイルを登録してください
iPhone・iPad用の動画を追加したい場合、iPhone・iPad用それぞれの「動画ファイル」と「再生用のHTMLファイル」をSCOに追加する必要があります。
両ファイル共に、「コース管理 / 教材詳細」の画面から作業を行いますので、
ログイン後、「管理画面」の「コース管理」から作業を行うコースのコース管理画面を開いてください。
それでは、順を追って説明致します。
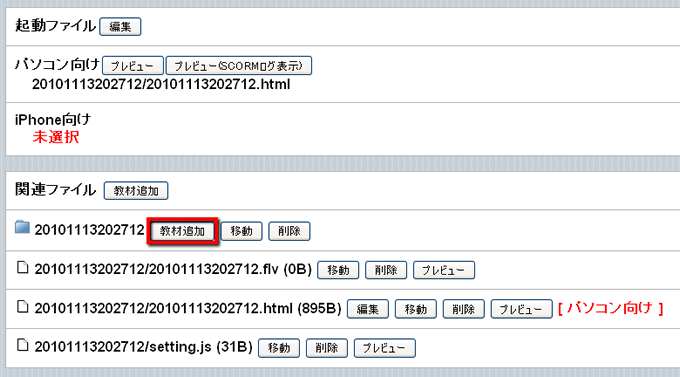
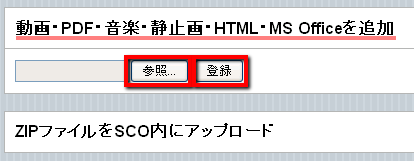
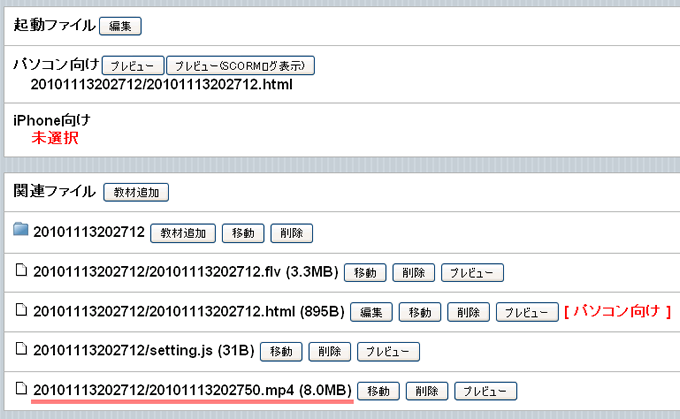
動画ファイルの追加
次にiPad用の動画も登録するために,選択するファイルをiPad用に変えて上記動作を繰り返してください.
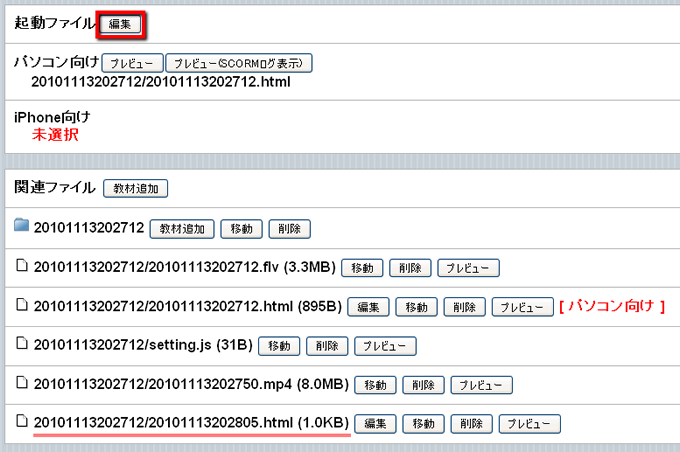
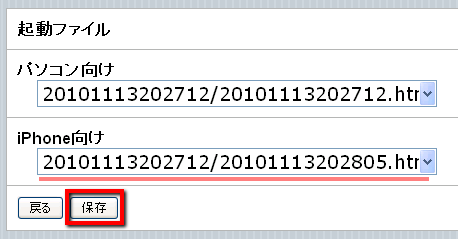
再生用HTMLファイルの追加
次のテンプレートで「動画ファイルのパス」と書かれた2箇所を
先ほどアップロードしたiPhone・iPad用動画のパスに置き換えたHTMLファイルを作成してください。
<html>
<head>
<script>
// <[CDATA[
var API;
var startTime;
function init(){
startTime = new Date().getTime();
var win;
for(win = window;win.API==null && win.parent!=null && win.parent!=win; win = win.parent);
API = win.API;
API.LMSInitialize(“”);
}
function exit(){
var diff;
diff = new Date().getTime()-startTime;
s=(diff – diff % 1000)/1000;
m=(s-s%60)/60;
h=(m-m%60)/60;
s=s-m*60;
m=m-h*60;
if(h<10)h=”0″+h;
if(m<10)m=”0″+m;
if(s<10)s=”0″+s;
API.LMSSetValue(“cmi.core.session_time”,h+”:”+m+”:”+s);
API.LMSFinish(“”);
}
// ]]>
</script>
<meta http-equiv=”Content-Type” content=”text /html; charset=UTF-8″ />
</head>
<body leftmargin=”0″ topmargin=”0″ onload=”init()” onunload=”exit()” style=”min-height:374px”>
<script type=”text/javascript”>
var strUA = navigator.userAgent.toLowerCase();
if(strUA.indexOf(“iphone”)!=-1){document.write(‘<embed src=”iPhone用動画ファイルのパス” width=”100%” height=”100%” AUTOSTART=true>’);}
else if(strUA.indexOf(“ipad”)!=-1){document.write(‘<embed src=”iPad用動画ファイルのパス” width=”100%” height=”100%” AUTOSTART=true>’);}
else{ document.write(‘<embed src=”それ以外の動画ファイルのパス” width=”100%” height=”100%” AUTOSTART=true>’); }
</script>
</body>
</html>
iPhone・iPad用それぞれの動画ファイルを登録した方法と同様に、
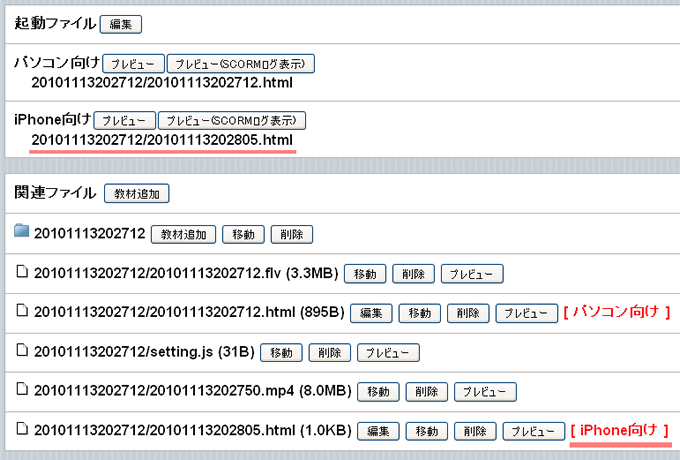
「教材追加」から「動画・PDF・音楽・静止画・HTML・MS Officeを追加」で作成したHTMLファイルの登録を行ってください。
これでiPhone・iPad向けの動画がそれぞれ配信できます。
(もし「iPhoneだけでいい」という方は,iPad用のファイルのアップロードの必要はありません.)
動画のサイズなどについては下記の記事をご参照ください。
動画コンテンツをeラーニング教材にするポイント
SCORM対応教材の作り方
動画教材作成のすすめ1